
Building the Perfect HTML Structure and Class Names
Introduction:
Creating a visually appealing and professionally designed website goes beyond aesthetics; it requires a solid HTML structure and well-defined class names. In this comprehensive guide, we will explore the essential elements of a perfect HTML structure, learn how to create meaningful class names, and incorporate SEO-friendly practices to ensure your website ranks well in search engine results. By following these guidelines, you'll be well-equipped to build a website that not only looks great but also performs optimally. Let's dive in!
Understanding the HTML Structure:
At the core of every website is a well-structured HTML document that forms the foundation for its content and design. Let's break down the key components of an effective HTML structure:
Basic HTML Structure:
Start by setting up the basic HTML structure using the correct doctype and root element:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
</body>
</html>
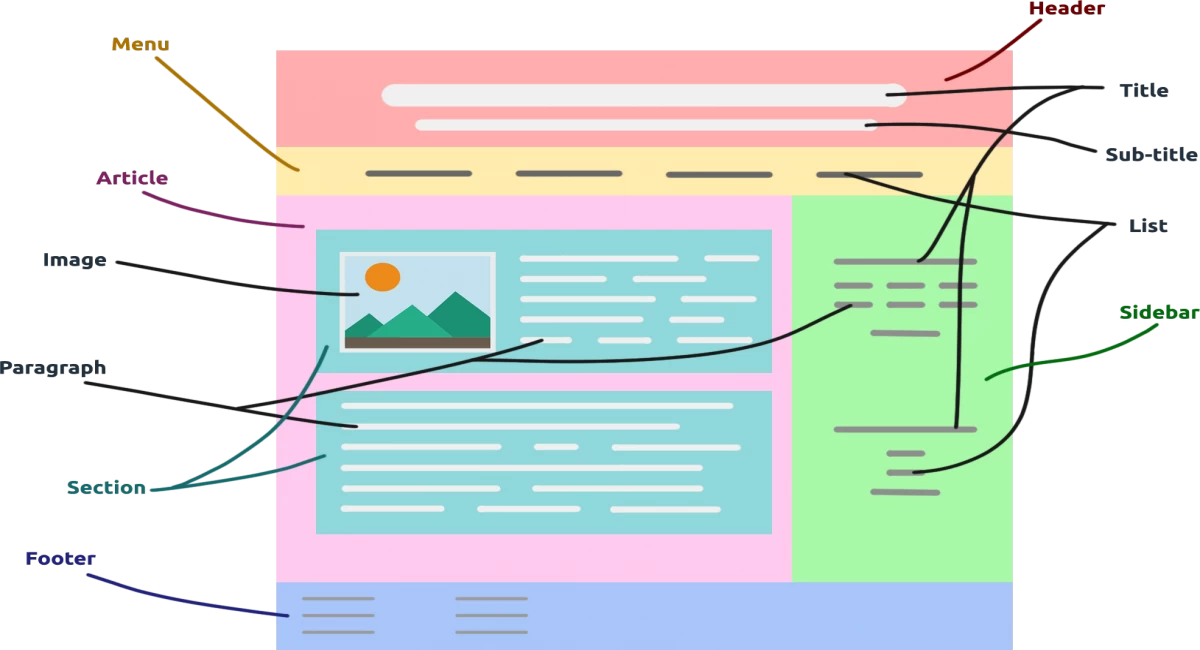
HTML5 Semantic Structure:
Embrace the power of HTML5 semantic elements to provide meaning and structure to your content. Here are some examples:
<header>
</header>
Optimizing for SEO with Schema HTML:
Enhance your website's search engine optimization by leveraging schema HTML, which provides additional context to search engines. Here's an example:
<body itemscope itemtype="https://schema.org/WebPage">
<header itemprop="name">...</header>
<nav itemscope itemtype="https://schema.org/SiteNavigationElement">...</nav>
<main itemprop="mainContentOfPage">...</main>
<footer>...</footer>
</body>
Crafting Meaningful Class Names:
Creating meaningful class names not only enhances code readability but also contributes to your website's SEO. Let's explore some best practices for naming classes:
Descriptive and Keyword-Rich:
Choose class names that accurately describe the purpose or function of an element while incorporating relevant keywords. For example:
<div class="html-structure-template">...</div>
<div class="website-structure-html">...</div>
Consistency and Simplicity:
Maintain a consistent naming convention throughout your website and keep class names simple and concise. Use hyphens (-) to separate words. For instance:
<div class="content-wrapper">...</div>
<div class="header">...</div>
<div class="footer">...</div>
Navigation and Links:
When naming classes for navigation and links, focus on their purpose. Here's an example:
<ul class="navigation-link-structure">
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
Content Organization:
For elements related to content organization, use class names that indicate their structure. For example:
<div class="html-hierarchy-tree">
</div>
Conclusion:
Building a professional website requires a strong HTML structure and well-defined class names. By understanding the importance of HTML organization and utilizing SEO-friendly class naming practices, you can enhance the visibility and performance of your website. Remember to optimize your HTML structure, embrace HTML5 semantics, leverage schema HTML for SEO, and create descriptive class names. With these guidelines, you'll have a solid foundation to create a visually appealing, well-structured, and SEO-optimized website. Happy coding and building your professional web presence!




Comments
No comments yet.
Add Comment